This article is about the design of OWA, which can be customized to your personal wishes or corporate identity using your own login page and theme/skin.
However, there are a few things to bear in mind, see also the notes at the end of the article.
OWA login page
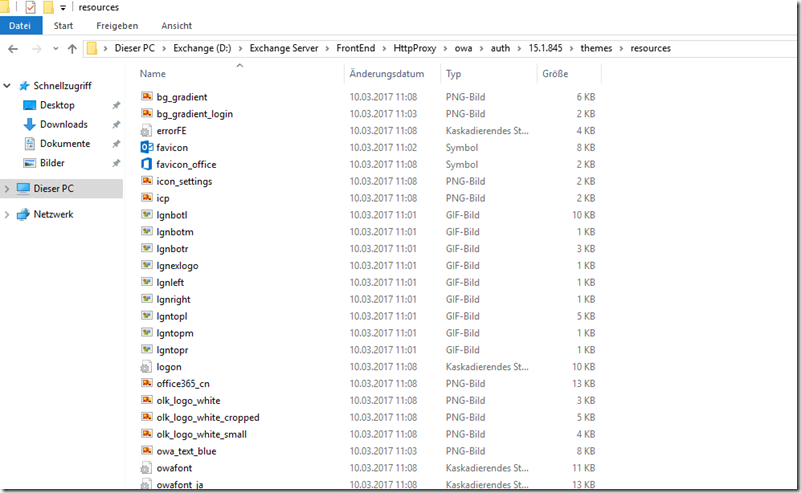
The OWA login page can be adapted to your own design with little effort. The files for the login page can be found in the following directory:
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\EXCHANGEBUILDNUMMER\themes\resources
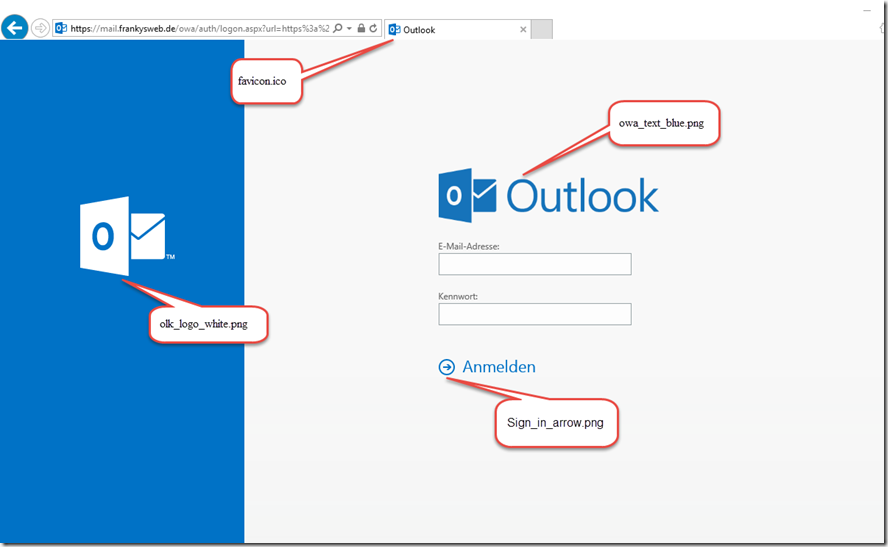
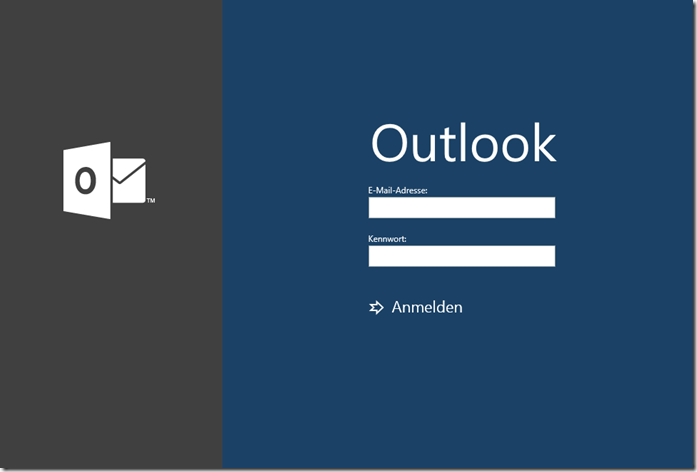
The directory contains the graphics that are displayed on the login page. The following screenshot shows which graphics are used where:
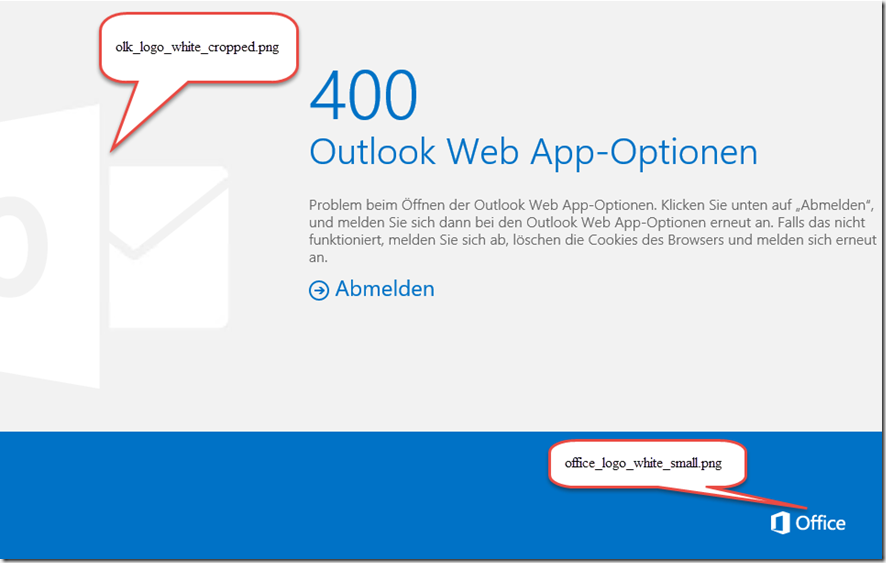
This directory also contains the graphics for the error page and the page for the language settings:
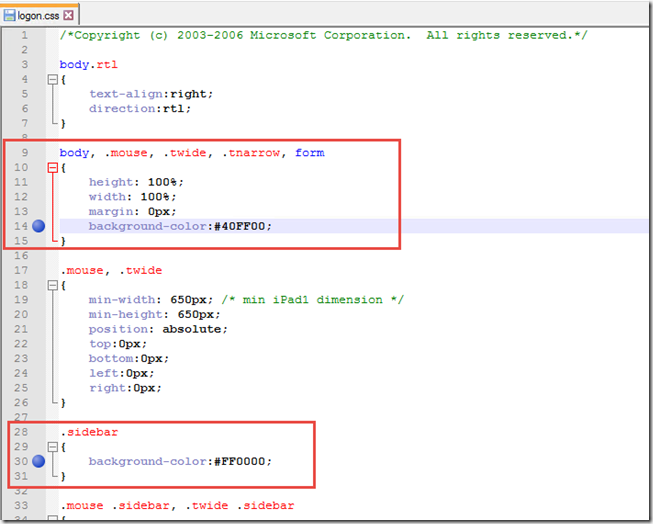
In addition to the graphics, there is also a CSS file with the name "logon.css", where the background and text colors can be adjusted, for example.
The graphics can be replaced with your own images and the font and colors can be adjusted using the CSS file. For my login page, I have replaced the following graphics with my own images:
- favicon.ico
- Sign_in_arrow.png
- owa_text_blue.png
In addition, I have adjusted a few colors in the logon.css file. I changed the background colors of the two main areas (sidebar and body) as follows:
After adjusting the font color, my login page now looks like this:
Before making any changes to the files, the contents of the directory should be copied to another location as a backup. This allows the original state to be restored quickly. If adjustments are made to the login page, the display should also be tested with mobile devices.
The example shown here is not complete and is only intended as an explanation.
More complex customizations can also be implemented using the CSS file, but a separate test environment should be set up here so that your own design can be tested extensively and then copied to the productive server.
After updates for Exchange Server have been installed, you must also check whether your own design is still available or has been overwritten by the update.
OWA Design / Theme
It is also possible to create your own OWA design / theme. To create your own design for OWA, you can copy an existing design and then customize it according to your own ideas.
The following two folders contain the design / theme files for OWA:
%ExchangeInstallPath%ClientAccess\OWA\prem\EXCHANGEBUILDNUMMER\resources\themes\ %ExchangeInstallPath%ClientAccess\OWA\prem\EXCHANGEBUILDNUMMER\resources\styles\
The template should be a design that is very close to your own ideas. To copy an existing design and create your own design from it, proceed as follows:
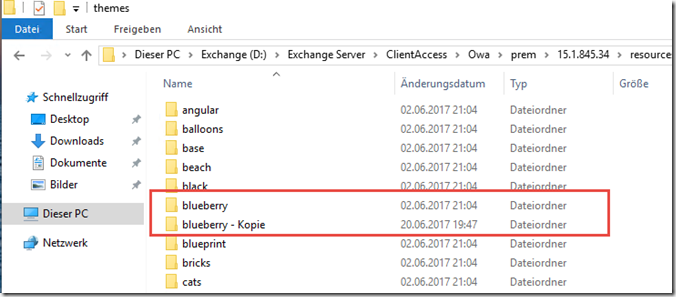
In this example, the "Blueberry" design is used as a template. First, the "Blueberry" folder is copied under "%ExchangeInstallPath%ClientAccess\OWA\prem\EXCHANGEBUILDNUMMER\resources\themes" and pasted as a copy:
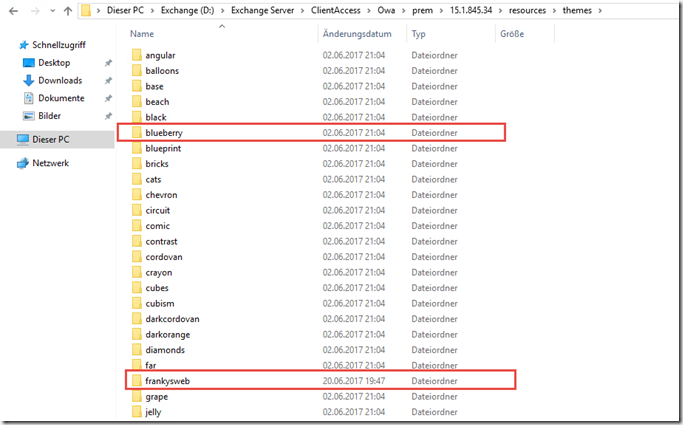
The copy of the folder is now renamed, depending on what the new design should be called. In this case "FrankysWeb"
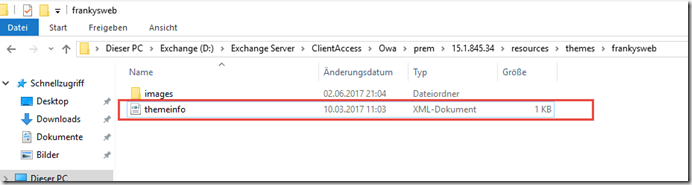
In the folder "frankysweb" there is a file with the name "themeinfo.xml":
The display name of the new theme is now entered in the "themeinfo.xml" file:
The placement of the design must then be determined. Within OWA, the designs are sorted from the lowest to the highest number. The "Sortorder" value determines where the design is offered for selection. I select the value 5 for my design, so it is displayed in the second position:
Furthermore, there is the subfolder "images", where the small preview image is stored, which helps the user to select the design. The folder "images" contains two subfolders, 0 is the standard folder, rtl means "right-to-left" and is for languages in which the text is written from right to left:
Within the folders, the "themepreview.png" image can now be replaced with your own logo for the theme:
Now two more files for the design must be copied to the folder ""%ExchangeInstallPath%ClientAccess\OWA\prem\EXCHANGEBUILDNUMMER\resources\styles".
The file "_fabric.color.variables.theme.blueberry.less" becomes "_fabric.color.variables.theme.frankysweb.less"
In addition, the file "fabric.color.theme.blueberry.xml" is copied to "fabric.color.theme.frankysweb".xml":
The new design is now complete, but to ensure that the new stylesheets (.less and .xml) are also loaded, a reference must be entered in the "stylemanifest.xml" file. The file can be found in the following directory:
%ExchangeInstallPath%ClientAccess\OWA\prem\EXCHANGEBUILDNUMMER\manifests
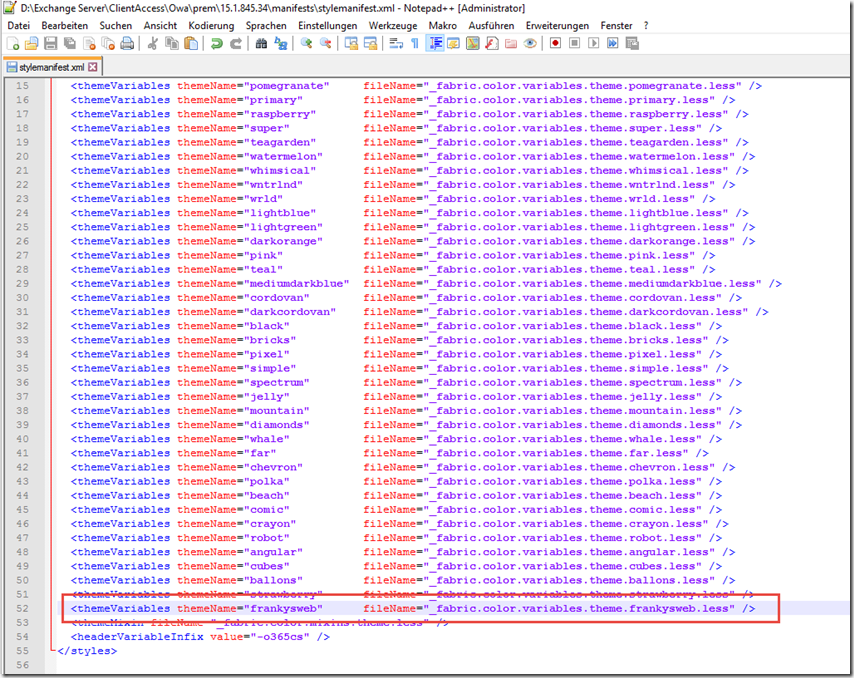
In the "stylemanifest.xml" file, a reference to the new .less file must now be entered. An existing entry can simply be copied here and modified accordingly:
An IIS reset must be carried out so that the new design can be selected in OWA:
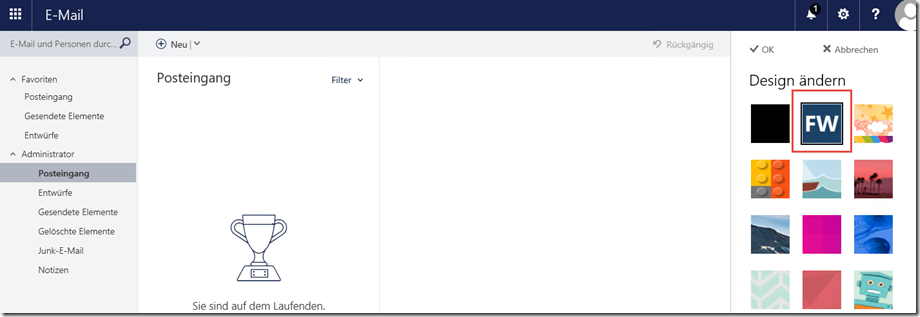
After an IIS reset, there is now a new design to choose from:
The design is of course only a copy of the original design with a different logo.
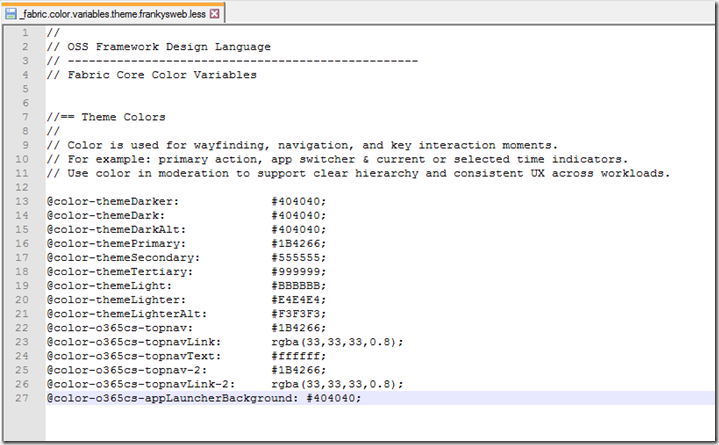
The basic colors are defined in the .less file. These are variables that are used in the .css file of the theme.
With a few adjustments to the colors in the .less file, you can get a pretty good result:
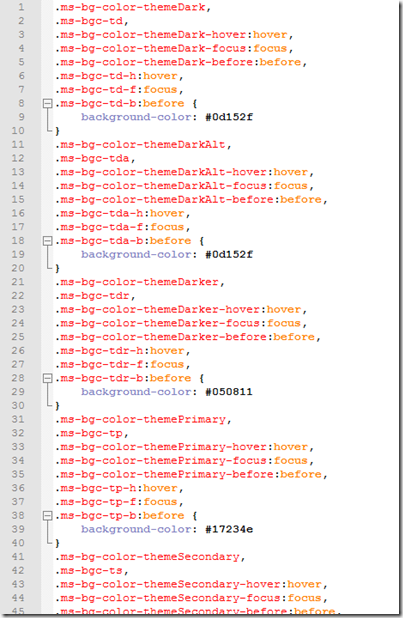
Here is the .less file belonging to the design:
Note: After each adjustment, an IIS reset is required for the changes to take effect.
If the rather limited options in the .less file are not sufficient, the .css file can also be edited, but this is just a line of text muck:
To make the text mash readable, a small online tool like "CSS Beautifier" to make the file readable for humans:
Here you can let off steam and create your own unique design.
Configure theme for all users
For example, to configure the OWA theme for the corporate identity for all users, the default theme can be defined via the Exchange Management Shell.
The following command sets the default theme for OWA, but allows users to set their preferred theme:
Get-OwaVirtualDirectory | Set-OwaVirtualDirectory -DefaultTheme FrankysWebTheme
If necessary, you can also deactivate the option for users to change the theme with the following command:
Get-OwaVirtualDirectory | Set-OwaVirtualDirectory -DefaultTheme FrankysWebTheme -ThemeSelectionEnabled $false
A small note at this point: Exchange does not check at this point whether the specified theme really exists.
Notes
If there are several Exchange servers, the own login template and also the own theme must be installed on all Exchange servers that are accessed via OWA. After installing CUs for Exchange, you must check whether the login page and theme are still working correctly. As the themes are saved in a subfolder with the respective Exchange version number, the theme must be copied to the new version folder after the installation of CUs. A separate test environment is almost indispensable here.






















ich finds schade das MS den OWA 2016 verhunzelt… der owa 2010 war praktischer zu bedienen. jetzt haben die anwender die auf stationen oder sonst wo arbeiten enorme probleme sich zu recht zufinden…
gibs keine möglichkeit wieder 2010er Design/Funktion umzustellen?
also ehrlich manchmal hab ich das gefühl MS machts jedesmal schwerer…. bsp. SEnden im Auftrag werden bei Freigegebenen Postfächern anlegen nicht als Möglichkeit angeboten (bei User PF ja) so dass man per Powershell nachhelfen muss… echt nervig
Hallo, gibt es zusätzlich auch eine Möglichkeit den AppLauncher zu manipulieren. Bei Exchange 2010 war das noch möglich und bis 0365 ist das auch leicht möglich. Bei 2016 habe ich leider noch nichts gefunden.
Hallo, gibt es zusätzlich auch eine Möglichkeit den AppLauner zu manipulieren. Bei Exchange 2010 war das noch möglich und bis 0365 ist das auch leicht möglich. Bei 2016 habe ich leider noch nichts gefunden.
Hallo Frank,
vielen Dank für den interessanten Artikel. Mir ist aufgefallen, dass in dem Verzeichnis Owa\prem eine Menge älterer OWA-Versionen liegen die anscheinend nach der Installation eines CU-Packages nicht gelöscht werden. Kann ich diese älteren Versionen/Verzeichnisse löschen?
Viele Grüße
Frank
Hallo,
über Sinn oder nicht Sinn entscheiden an der Stelle andere.
Ich habe die faule Variante gewählt, ich habe per PS das Theme was unseren Farben entspricht als default gesetzt und tausche nur die „headerbgmaing2.png“ aus. Wenn, was mir bei der 2010 schon mal passiert ist, das Theme nach einem Update weg ist, kein Problem es fehlt nur das Logo. Das kann ich auch in den Tagen nach dem Update kopieren.
Grüße, Frank
Also, Du hast ja haufenweise nützliche und informative Artikel, die einem sehr weiterhelfen.
Aber sowas ist irgenwie… überflüssig, und dafür in das System eingreifen…? OWA ist ein Werkzeug und das muss nicht schön sondern funktional sein.
Warum ins System eingrefen? Ist einfach nur ein neuer Unterordner mit dem Theme…
cool … danke