In one of the last articles I already described how the Reverse authentication of the Sophos UTM can be set up. Reverse authentication places a separate login page in front of the Exchange server (similar to Forefront TMG).
Unfortunately, the design of the login page of the UTM is not particularly pretty, in my opinion, and does not really match the Exchange design. However, it is possible to configure your own login templates to customize the layout and design. It is therefore possible to recreate the Exchange login page. All you need is an appropriate login template. I found a template for Exchange 2013 in the Sophos Community and adapted it a little for Exchange 2016.
Comparison of login templates
The standard login screen of the UTM looks something like this:
After the Exchange login template has been imported, the login screen of the UTM looks as follows:
This is not quite identical to the Exchange login, but at least it is very close. Here is the original Exchange login for comparison:
However, the template for Sophos UTM restricts the login page. The template only provides a login screen in German, in this case there is no automatic language adaptation. Although this does not restrict the function, it is somewhat "unattractive" for users from other countries.
Configuration Sophos UTM Exchange Template
The template for reverse authentication can be downloaded here:
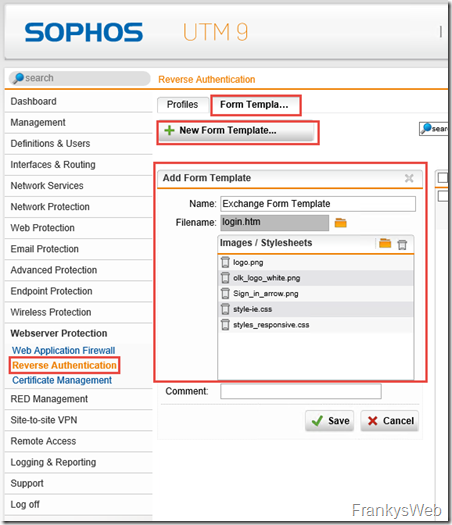
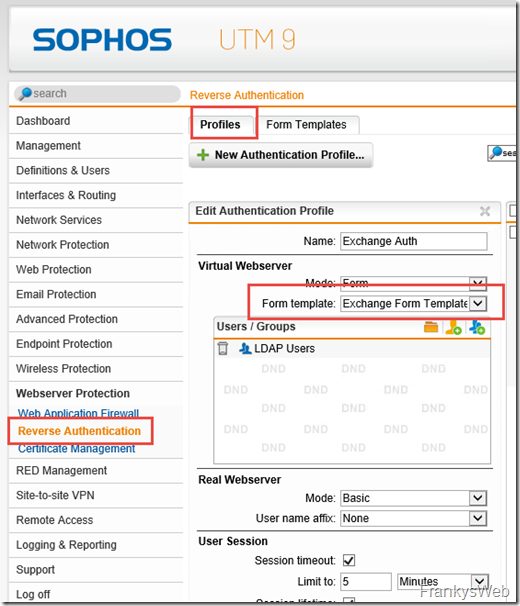
If the Reverse Authentication is already configured, a new template can now be created:
The file "login.htm" from the ZIP archive is uploaded in the "Filename" field. The remaining files from the archive are uploaded in the "Images / Stylesheets" area.
Once the new template has been created, it only needs to be selected in the Authentication Profile:
No adjustments to the template are necessary unless you want to customize it further.





Thanks a lot, very useful !!
habe auf einer aderen seite gesehen, das jemand ein Formular Erstellt hat, wo als dritte Option der 2FA Pin eingegeben werden kann und dieser nicht hinter das PW stehen muß.
https://www.leibling.de/owa-und-ecp-mit-sophos-per-2fa-bzw-otp-zusaetzlich-schuetzen/
Hate jemand dazu ein Variablennamen oder Template, das man dies nachbauen kann.
Danke
Falls noch nicht gesehen, das Template hat er zum Download angeboten.
Er baut sich das Password vor dem Absenden per javascript zusammen
Hey…
ja sieht wirklich gut aus.
Die Frage von BZ interessiert mich auch.
VG
Das sieht wirklich gut aus!
Wir haben hier auch die Reverse Authentication im Einsatz. Das funktioniert sehr gut.
Allerdings bekommt der User keine Fehlermeldung, wenn er etwas Falsches eingibt. Dann werden lediglich die Formularfelder gelöscht.
Gibt es da einen Weg eine entsprechende meldung anzeigen zu lassen?